书接上文
上篇文章我们一起为网站绑定了域名与证书完成了网站的基本访问工作,但你是否觉得,博客是否有些过于简陋了呢,本篇文章就来解决这些问题
本篇文章参考的文章如下:
https://pidanxia.ink/beautify/
Argon主题博客美化 – Echo小窝 (liveout.cn)
https://blog.csdn.net/weixin_46479685/article/details/131784853
主题的官方文档
https://argon-docs.solstice23.top/#/README
关于主题
WordPress有着丰富的主题功能,用户可以在网络上寻找自己喜爱的主题下载并安装使用,这边我们简单介绍几个主题,同学可以点进链接自行选择
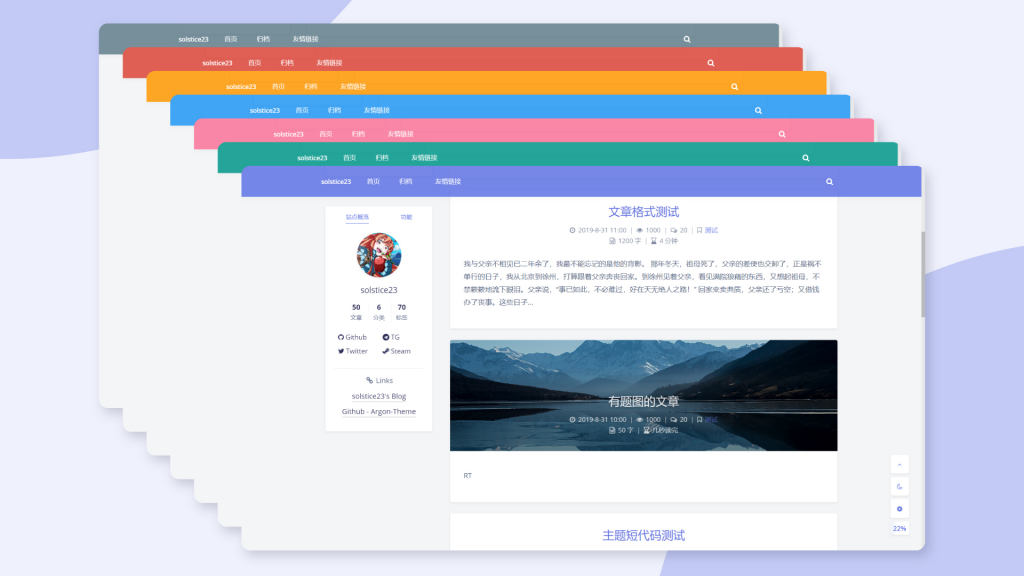
这是一款轻盈、简洁、美观的 WordPress 主题
- 轻盈美观 – 使用 Argon Design System 前端框架,细节精致,轻盈美观
- 高度可定制化 – 可自定义主题色、布局(双栏/单栏/三栏)、顶栏、侧栏、Banner、背景图、日夜间模式不同背景、背景沉浸、浮动操作按钮等,提供了丰富的自定义选项
- 夜间模式 – 支持日间、夜间、纯黑三种模式,并可以根据时间自动切换或跟随系统夜间模式
- 功能繁多 – Tag 和分类统计、作者链接、额外链接、文章字数和预计阅读时间、文章过时信息显示
- Pjax – 支持 Pjax 无刷新加载,提高浏览体验
- 友情链接 – 支持使用 WordPress 自带的链接管理器进行友链管理,支持多种友链样式
- “说说” 功能 – 随时发表想法,并在专门的 “说说” 页面展示,也支持说说和首页文章穿插
- 评论功能扩展 – Ajax 评论,评论支持 Markdown、验证码、再次编辑、显示 UA、悄悄话模式、回复时邮件通知、查看编辑记录、无限加载等功能
- 诸多功能 – 文章目录、阅读进度、Mathjax 或 Katex 公式解析、图片放大预览、Pangu.js 文本格式化、平滑滚动等
- 丰富的短代码 – 支持通过短代码在文章中插入 TODO、标签、警告、提示、折叠区块、Github 信息卡、时间线、隐藏文本、视频等模块
- 适配 Gutenberg 编辑器 – 支持使用 Gutenberg 编辑器可视化插入区块
- 多语言 – 支持中文、英文、俄文等语言
- 其他 – 自适应、精心优化的文章阅读界面 CSS、可切换衬线/非衬线字体、可自定义 CSS 和 JS、支持使用 CDN 加速静态文件访问、SEO 友好、Banner 打字动画、留言板页面、文章脚注等

在 Louie 基于 Fuzzz 的 Akina 主题修改的主题 Siren 基础上三次修改 =.=

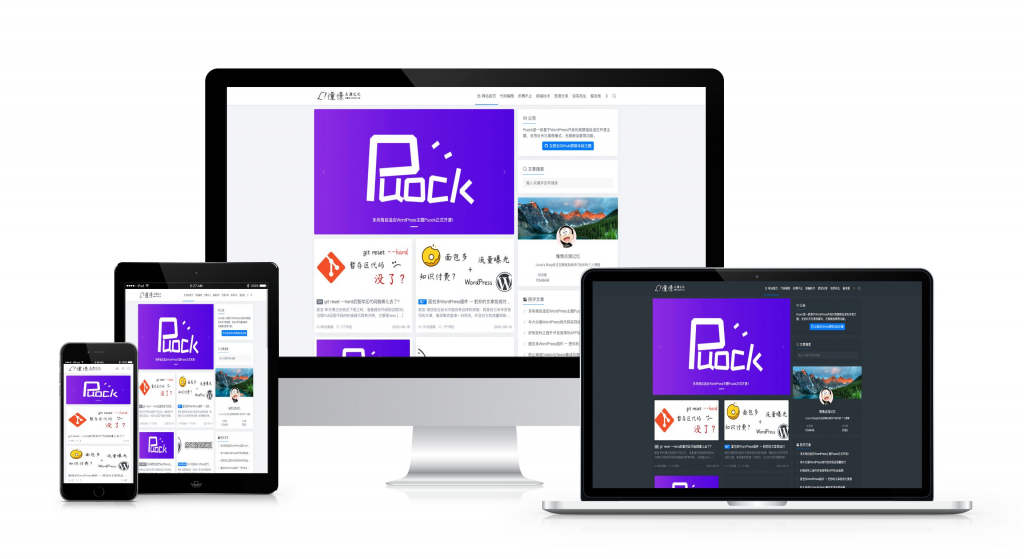
一款基于WordPress开发的高颜值的自适应主题,支持白天与黑夜模式。
- 支持白天与暗黑模式
- 全局无刷新加载
- 支持博客、CMS、企业三种布局
- 内置WP优化策略
- 内置前台用户中心
- 支持QQ / Github / Gitee / 微博登录
- 支持缩略图伪静态
- 全局顶部滚动公告
- 图形及极验验证码支持
- 自定义SMTP支持
- 一键全站变灰
- 网页压缩成一行
- 后台防恶意登录
- 内置出色的SEO功能
- 评论ajax加载
- 文章点赞、打赏、海报生成、分享
- Twemoji集成
- 丰富的广告位
- 丰富的小工具
- 自动百度链接提交
- 众多页面模板(读者墙 / 归档 / 书籍推荐/ 站点导航 / 标签 / 站点地图等)
- 众多短代码支持(下载 / 评论后可见 / 登录后可见 / 登录且验证邮箱可见 / 多种提示框 / Github卡片等)
- 支持Dplayer播放器
- 仿MacOS的代码风格及拷贝代码
- Vue3+NaiveUI集成的高颜值后台配置
- 文章多级目录生成
- 侧边栏粘性滚动
- WP缓存支持
- 自定义主色调
- LOGO扫光动画
- ChatGPT及AI绘画支持

下载并安装
在 Release 页面下载 .zip 文件,在 WordPress 后台 “主题” 页面上传并安装。

安装成功后便能在左下角看见主题设置
主题设置
沉浸式主题色开启、夜间模式切换设置为根据时间、颜色方案为灰黑、卡片圆角大小为15px

顶栏状态始终固定悬浮、顶栏毛玻璃效果开启

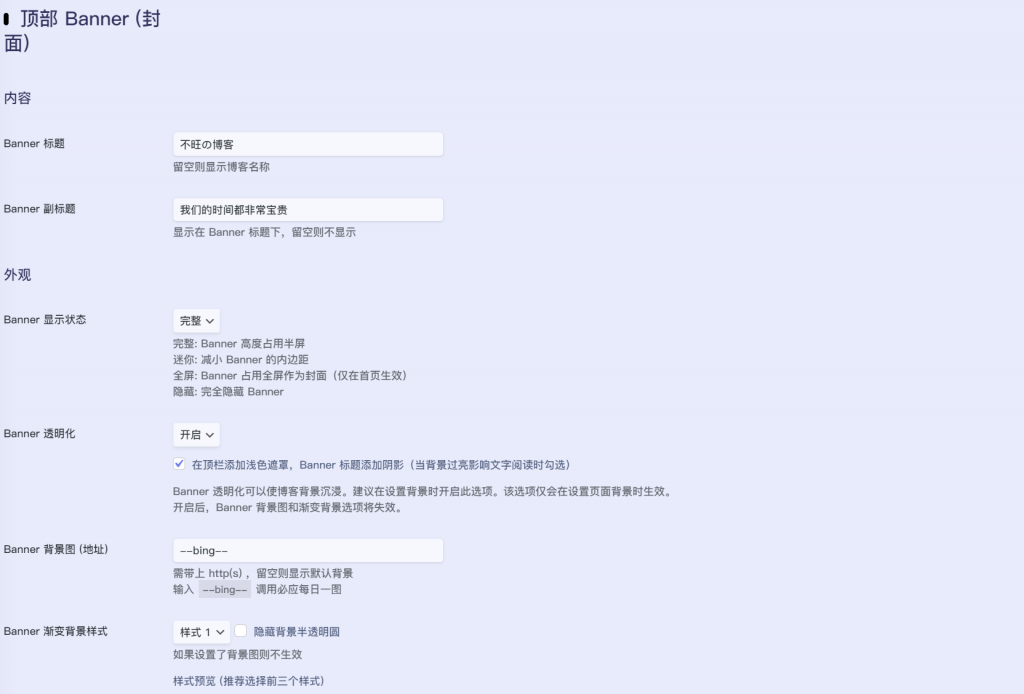
Banner标题和副标题填写自己的内容,透明化开启、添加浅色遮罩、下方打字动画启用

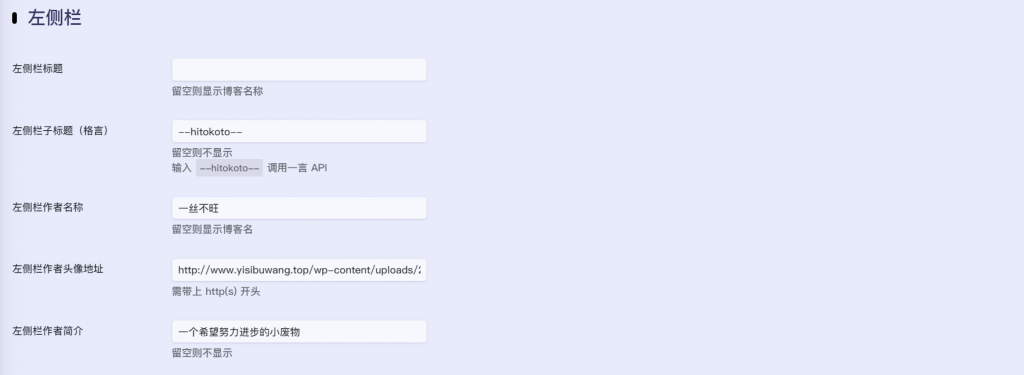
左侧栏同样按照个人情况填写

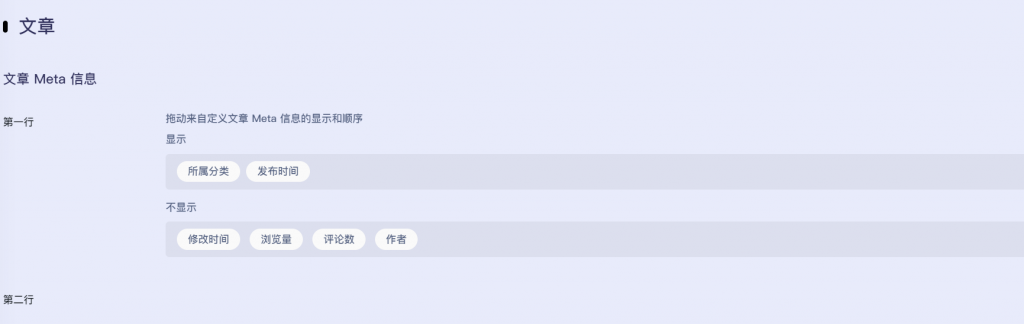
文章信息标签信息

评论相关设置


接下来就是一些特殊效果,可以按需添加
背景透明
进入后台——外观——自定义——额外 css
/*日间模式背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
-webkit-backdrop-filter:blur(6px);
}
/*夜间模式背景透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*小工具栏背景透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}年度倒计时
在侧栏或站点概览额外内容中插入代码
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-20px);
}
</style>日夜切换动态背景
将代码添加至主题设置——页头脚本中,请记得更换其中的视频链接
视频链接可以将视频添加至后台——媒体库,点开后复制链接获取
<video
src="将这段文本替换成视频链接" /*白天动态视频链接*/
class="bg-video bg-video-day"
autoplay=""
loop="loop"
muted=""
></video>
<video
src="将这段文本替换成视频链接" /*夜间动态视频链接*/
class="bg-video bg-video-night"
autoplay=""
loop="loop"
muted=""
></video>
<style>
video.bg-video {
position: fixed;
z-index: -1;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 100vw;
height: 100vh;
object-fit: cover;
pointer-events: none;
}
html.darkmode video.bg-video.bg-video-day {
opacity: 0;
}
html.darkmode video.bg-video.bg-video-night {
opacity: 1;
}
video.bg-video.bg-video-day {
opacity: 1;
}
video.bg-video.bg-video-night {
opacity: 0;
}
#banner,
#banner .shape {
background: transparent !important;
}
</style>
<script
src="https://api.gcxstudio.cn/odometer/odometer.min.js"
integrity="sha256-65R1G5irU1VT+k8L4coqgd3saSvO/Wufson/w+v2Idw="
crossorigin="anonymous"
></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<div id='aplayer'></div>
页脚内容
记得替换为自己的信息
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes"> 这里填写备案号 </a>
</div>
<!-- 联系我 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-envelope-o" aria-hidden="true"></i> 联系我 </span>
<span class="badge-value bg-red"> 这里填写邮箱 </i>
</span>
</script>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span><span
class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
天
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> 小时
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> 分钟
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>秒
</span>
</div>
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
<script no-pjax="">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2023, 4, 29, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>滚动透明
在页头脚本中添加
<!--滚动模糊--><script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before {
filter: blur(13px);
transform: scale(1.02);
}
#content::before {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}</style>背景透明
添加至额外css
/*日间模式背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
-webkit-backdrop-filter:blur(6px);
}
/*夜间模式背景透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*小工具栏背景透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}鼠标左击特效
添加至页头脚本中
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 99999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"//颜色随机
//"#2299DD" //固定颜色
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>自定义右击页面
放置至页头界面,记得更换其中的链接
<!-- 自定义右键 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(9,145,113,0.88);border-radius: 5px}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://www.yisibuwang.top/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>Bing一下</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li>
</ul>
</div>
<script type="text/javascript" src="https://cdn.staticfile.org/layer/3.1.1/layer.js"></script>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要Bing的内容!") : window.open("https://cn.bing.com/search?q=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>至此我们就完成了博客的美化
插件
这边推荐一些简单的插件
| Autoptimize | 通过优化 CSS, JS, 图像, Google字体等来使您的网站更快。 |
| Change Admin Email Setting Without Outbound Email | 自WordPress v4.9之后重新存储功能。允许管理员更改管理电子邮件设置——不在站点上启用出站电子邮件,或接收电子邮件凭证。 |
|---|---|
| Font Awesome | 在你的网站上使用免费的图标 |
| Wordfence 安全 | Wordfence 安全 – 防病毒,防火墙和恶意软件扫描 |
| WP Mail SMTP | 重新配置wp_mail()功能以使用Gmail/Mailgun/SendGrid/SMTP而不是默认的mail(),并创建一个选项页面来管理设置。 |
| WP Statistics | 将网站的访问性洞察与GDPR / CCPA兼容的隐私友好分析。 |
| Yoast SEO | 第一个真正意义上的 WordPress 全能SEO解决方案!包含了页面内容分析、XML站点地图和更多功能。 |
| 超级缓存 | WordPress的快速缓存插件 |